UrbanPsycho.RMU
New Member
- Messages
- 2
- Likes
- 0
Is it possible to create a filter or template or some kind to get the same warp effect every time I add a new smart object? I photoshop t-shirt designs onto photos of the shirts themselves, but want to warp the designs so it flows with the fold/wrinkle/bends of the shirt. I can get this done by warping and individual object, but wondering if there is a way to save my warp layout so the next object will be warped in the same way.
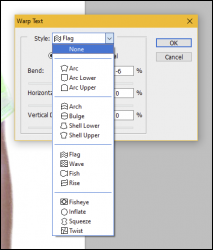
For example, in the attached picture: if I want to replace the R with a G it would be nice to not have to go back through the whole warping process again. Just click a button and it would fit to the same warp as the R. Any ideas are greatly appreciated!

For example, in the attached picture: if I want to replace the R with a G it would be nice to not have to go back through the whole warping process again. Just click a button and it would fit to the same warp as the R. Any ideas are greatly appreciated!